1. 교육처 : 넥스트아이티교육센터(대전)
2. 포트폴리오 템플릿 출처 : 미리캔버스
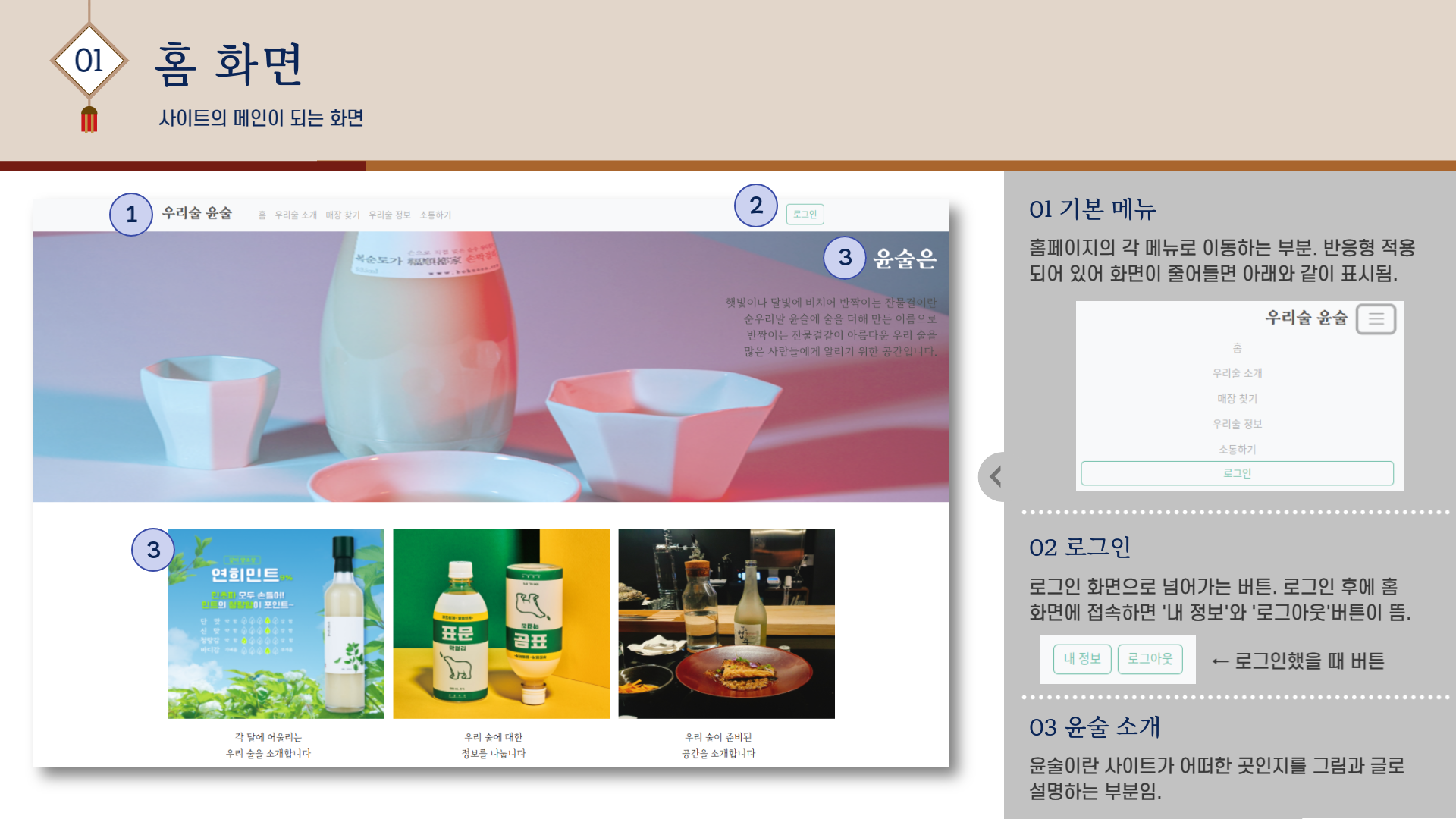
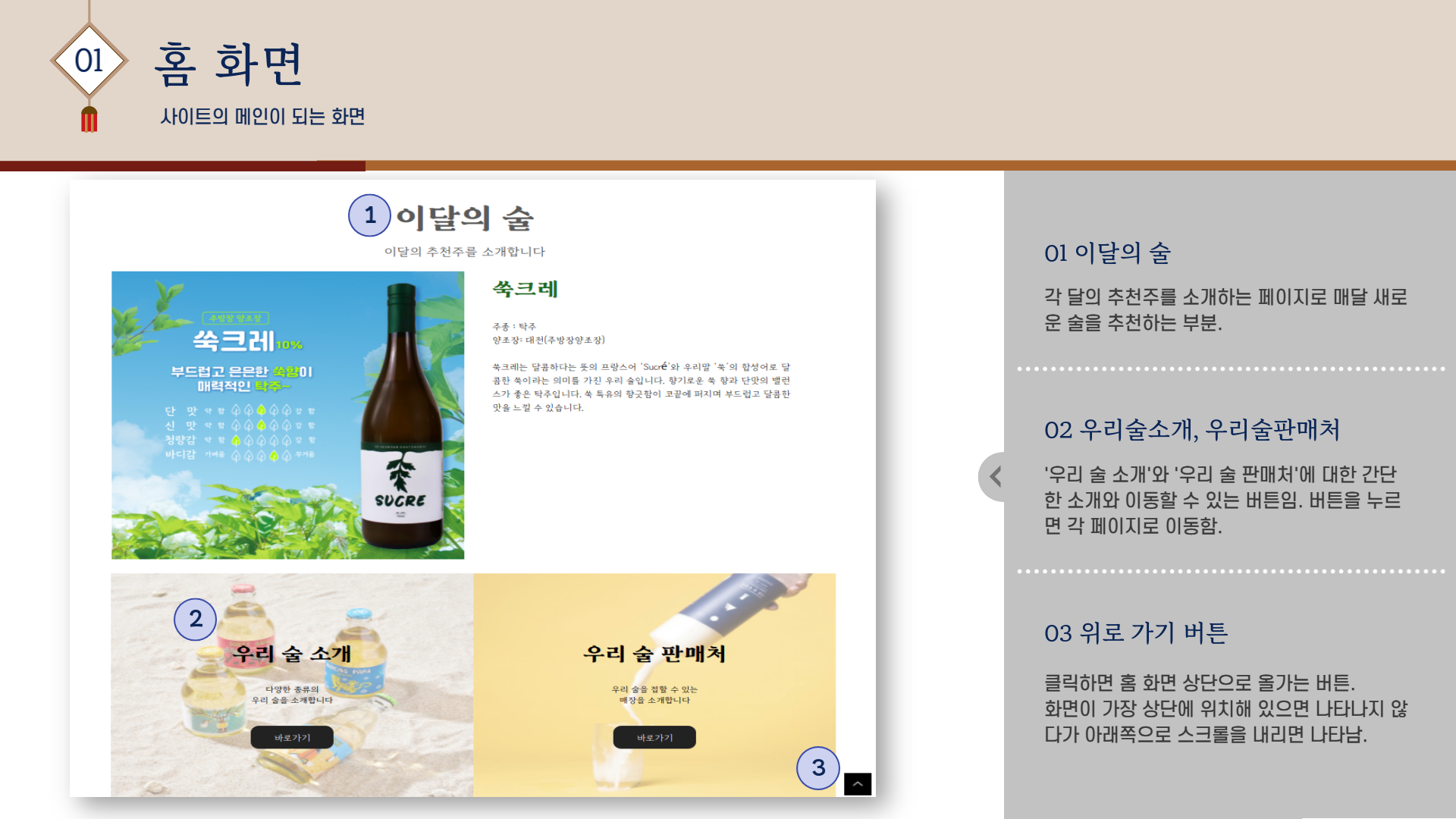
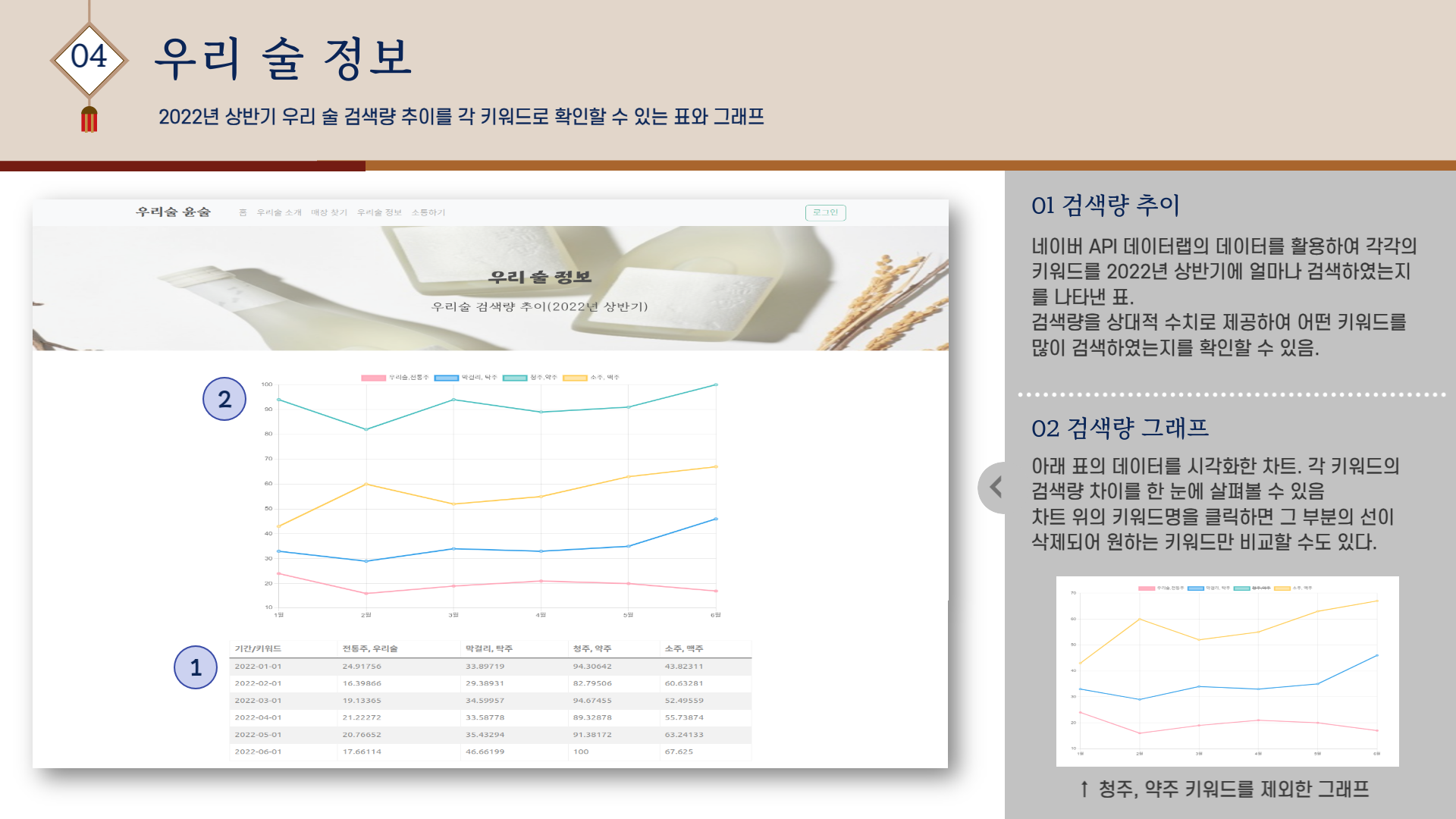
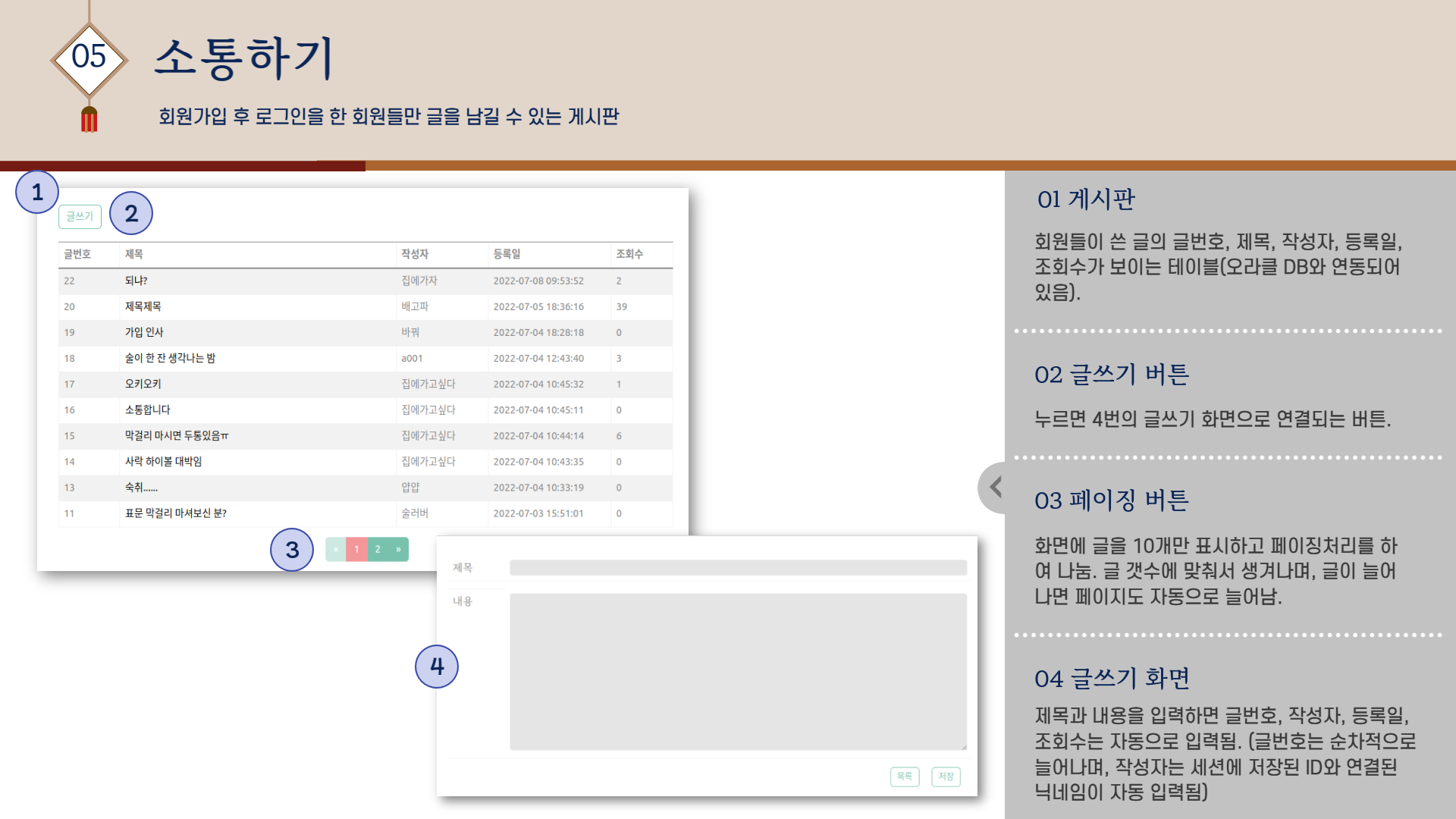
3. 구현 내용 요약 (상세한 내용은 포트폴리오 참고)
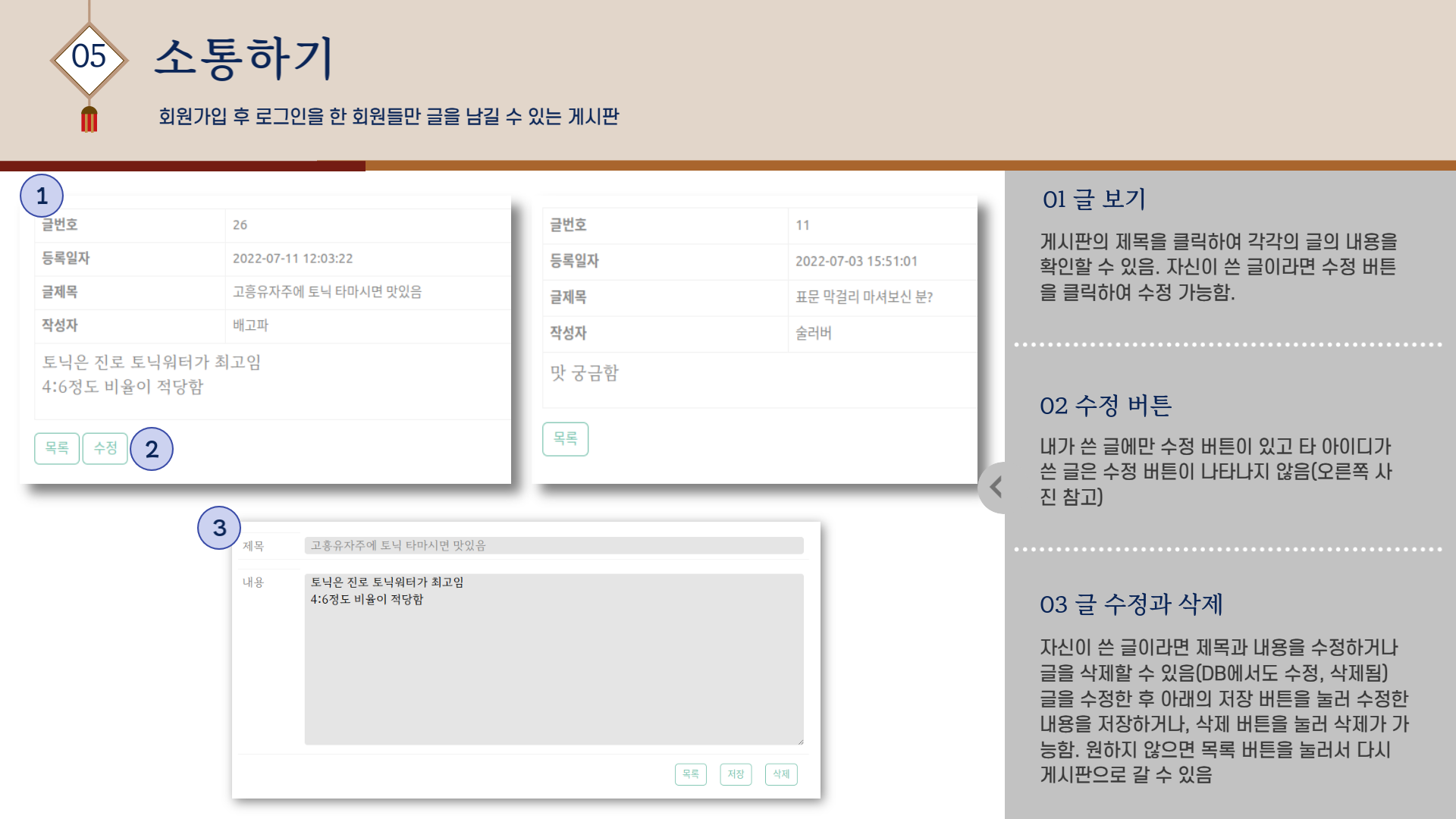
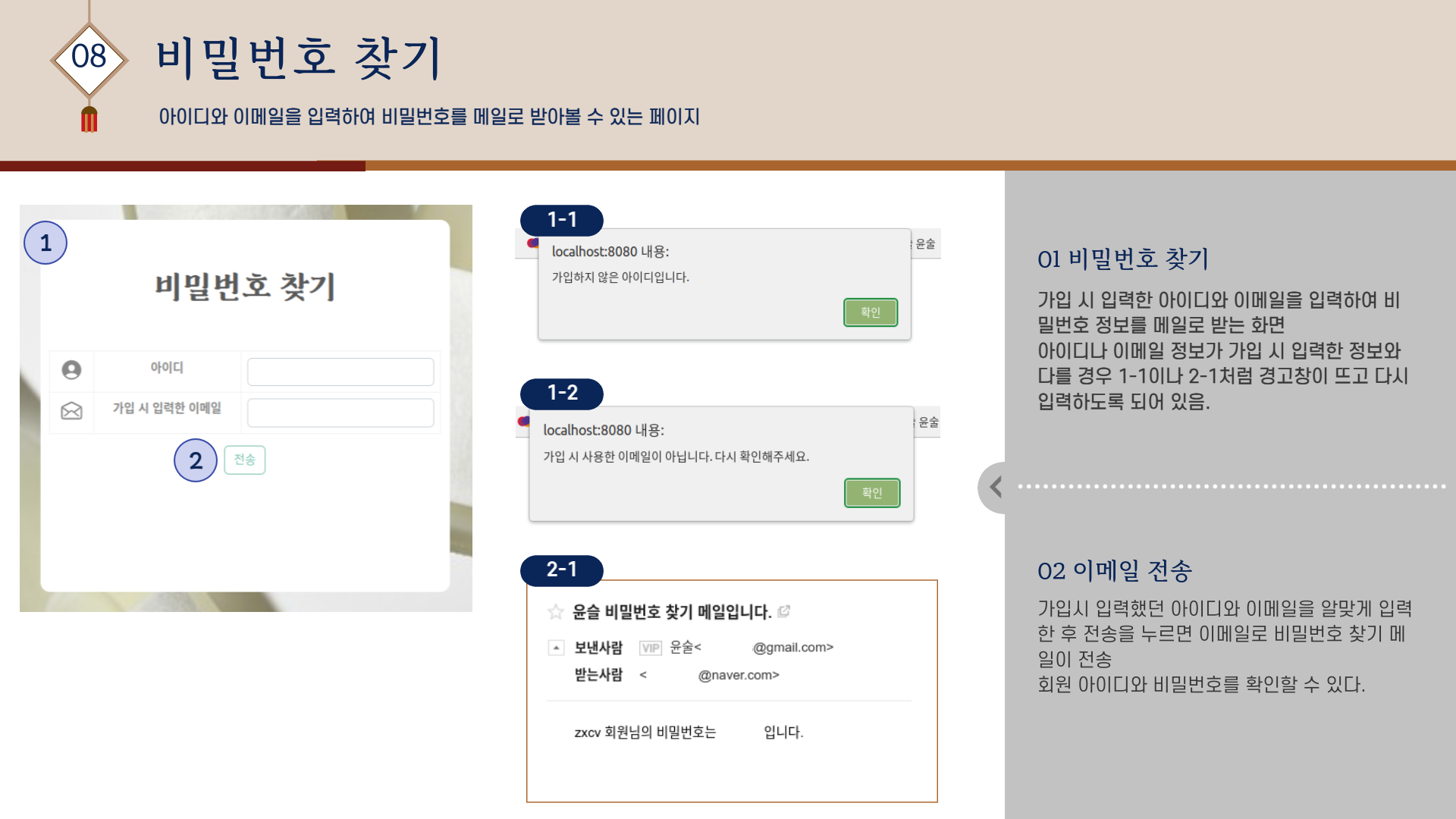
- 회원 CRUD, 로그인과 로그아웃(세션), 게시판 CRUD와 페이징, API 활용(네이버 데이터랩) 및 차트화
4. 재밌었던 점 : 평소 관심 있었던 전통주를 주제로 홈페이지를 만들 수 있어서 재미있었다. 머릿속으로 구상한 내용을 화면으로 최대한 표현해냈고 수업시간에 배웠던 Ajax나 API도 다양하게 활용하여 수업시간에 배웠던 내용을 다시 복습하는 시간이 되었다.
5. 어려웠던 점 : SPRING에 대한 기본 지식이 부족한 상태로 전자정부프레임워크를 사용하여 홈페이지를 만들었기 때문에 MVC를 구현하는 부분에서 부족함이 많았다. 또한, Ajax나 API를 적용할 때도 생각보다 시간이 많이 걸렸다. 특히 네이버 API를 활용하여 검색량 추이를 가지고 와서 시각화할 때 네이버에 충분한 예제가 있음에도 불구하고 적용까지 많이 헤맸었다. 하지만 덕분에 Ajax에 대해 많이 공부를 할 수 있었다.












상세한 코드는 https://github.com/codesnowy/yoonsool 에 중요한 파일만 올렸으니 확인!
'HTML, JAVASCRIPT' 카테고리의 다른 글
| 전체 input (text, checkbox, radio 등) + textarea + select 비활성화 (0) | 2025.02.13 |
|---|---|
| ajax 전송 시 serialize() 사용할 때 체크 안 한 checkbox 값 넘기기 (0) | 2024.02.07 |
| javascript - for문을 활용하여 트리 만들기 (0) | 2022.06.14 |
| javascript - for문을 이용하여 표 안에 구구단 출력하기 (0) | 2022.06.13 |
| javascript - setInterval 활용하여 카운트다운 멈추기 (0) | 2022.05.19 |


댓글