1. 내용
게시판 글쓰기를 할 때 에디터로 summernote를 활용하였다.
확실히 textarea만 있는 것보다 좋아보인다.
그리고 글씨체, 크기, 두껍게나 밑줄 수정, 테이블 생성 등도 편리하다
2. 과정 중 특이점
써머노트, ckeditor 중에서 고민했는데 앞반에서 ckeditor를 많이 사용했다는 얘기를 들었고
써머노트 디자인이 더 마음에 들어서 선택하였다. 실제 구현은 내가 아니라 우리팀 팀원이 했음!
3. 사전 준비
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
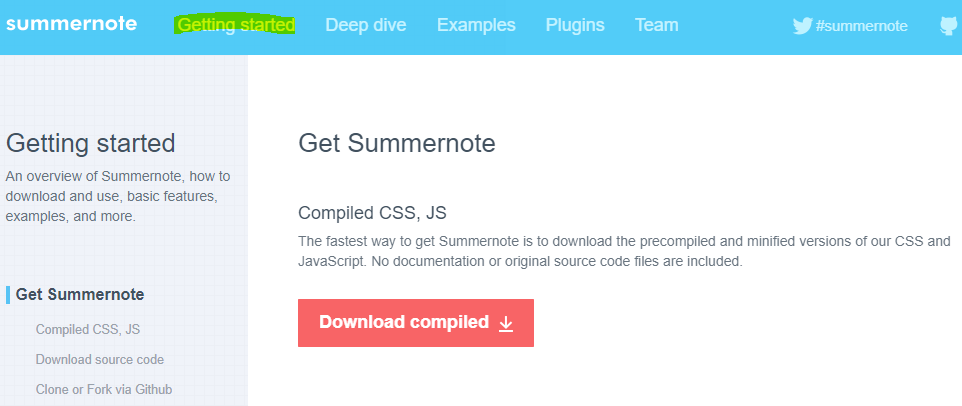
위는 써머노트 공식 홈페이지다.

Getting started 메뉴를 클릭한 뒤 화면 위의 빨간색 버튼을 클릭하여 파일을 다운 받는다.

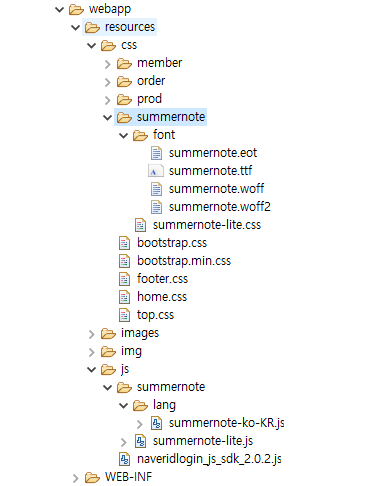
그리고 위의 사진처럼 다운받은 파일을
각각 resources 폴더의 css와 js 폴더에 넣어준다.
4. 실제 코드 및 화면(boardEdit.jsp)
1) head에 summernote css/js 추가
head에 위에서 넣어준 써머노트의 css와 js를 추가해 준다.
<head>
<script src="<%=request.getContextPath() %>/resources/js/summernote/summernote-lite.js"></script>
<script src="<%=request.getContextPath() %>/resources/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="<%=request.getContextPath() %>/resources/css/summernote/summernote-lite.css">
</head>또는 파일을 다운받지 않고 아래와 같이 넣어서 사용하는 것도 가능하다
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>이때, 주의해야할 점은 라이브러리 등이 중복해서 들어가지 않도록 하는 것이다. 우리는 include한 header.jsp에 이미 jquery가 있는데 중복으로 넣었다가 오류가 난 적이 있었다.
2) body에 써머노트 에디터 넣기
form 안에 textarea로 써머노트를 넣을 수 있다. div로도 넣을 수 있는데 우리는 textarea로 했다.
<form action="boardRegist.wow" id="editor-form" method="post">
<textarea class="summernote" name="boContents" >${board.boContents }</textarea>
<div class="insert-btn">
<button type="submit" class="btn btn-outline-primary" >등록</button>
</div>
</form>
3) script에 써머노트 에디터 함수 넣기
<script>
$('.summernote').summernote();
</script>위와 같은 함수를 넣는다. 크기와 툴바 등을 수정한 내용은 아래와 같다.
<script>
$('.summernote').summernote({
height:500,
lang: "ko-KR",
focus : true,
toolbar: [
// 글꼴 설정
['fontname', ['fontname']],
// 글자 크기 설정
['fontsize', ['fontsize']],
// 굵기, 기울임꼴, 밑줄,취소 선, 서식지우기
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
// 글자색
['color', ['forecolor','color']],
// 표만들기
['table', ['table']],
// 글머리 기호, 번호매기기, 문단정렬
['para', ['ul', 'ol', 'paragraph']],
// 줄간격
['height', ['height']],
// 그림첨부, 링크만들기, 동영상첨부
['insert',['picture','link','video']],
// 코드보기, 확대해서보기, 도움말
['view', ['codeview','fullscreen', 'help']]
],
// 추가한 글꼴
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋음체','바탕체'],
// 추가한 폰트사이즈
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72']
});
</script>
4) 화면 및 전체 코드
위의 코드를 모두 적용하면 아래와 같이 에디터가 나온다 제목이나 분류는 따로 설정해주어야 함!

이에 관한 전체 코드는 아래에 더보기를 누르면 보실 수 있습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<style type="text/css">
*{
font-family: 'S-CoreDream-3Light';
}
textarea{
resize: none;
}
.container{
margin-top: 15px;
}
.insert-btn{
margin-top: 10px;
margin-left: 1210px;
}
</style>
<%request.setCharacterEncoding("utf-8"); %>
<%@ include file="/WEB-INF/inc/header.jsp" %>
<script src="<%=request.getContextPath() %>/resources/js/summernote/summernote-lite.js"></script>
<script src="<%=request.getContextPath() %>/resources/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="<%=request.getContextPath() %>/resources/css/summernote/summernote-lite.css">
<meta charset="UTF-8">
<title>글쓰기</title>
</head>
<body>
<%@ include file="/WEB-INF/inc/top.jsp" %>
<div class="container">
<form action="boardRegist.wow" id="editor-form" method="post">
<table class="table table-hover">
<colgroup>
<col width="20%" />
<col/>
</colgroup>
<tr>
<td class="td_left">제목</td>
<td class="td_right">
<input type="text" class="form-control input-sm" id="title" name="boTitle" maxlength="50" required="required">
</td>
</tr>
<tr>
<th>분류</th>
<td>
<select class="form-control input-sm" name="boCategory" required="required">
<option value="">-- 분류 --</option>
<option value="자유">자유</option>
<option value="후기">후기</option>
<option value="코디">코디</option>
<option value="정보">정보</option>
</select>
<input type="hidden" name="boWriter" value="${USER_INFO.userId }" >
</td>
</tr>
</table>
<textarea class="summernote" name="boContents" id="boContents" ></textarea>
<div class="insert-btn">
<button type="submit" class="btn btn-outline-primary" >등록</button>
</div>
</form>
</div>
<%@ include file="/WEB-INF/inc/footer.jsp" %>
<script>
$('.summernote').summernote({
height:500,
lang: "ko-KR",
focus : true,
toolbar: [
// 글꼴 설정
['fontname', ['fontname']],
// 글자 크기 설정
['fontsize', ['fontsize']],
// 굵기, 기울임꼴, 밑줄,취소 선, 서식지우기
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
// 글자색
['color', ['forecolor','color']],
// 표만들기
['table', ['table']],
// 글머리 기호, 번호매기기, 문단정렬
['para', ['ul', 'ol', 'paragraph']],
// 줄간격
['height', ['height']],
// 그림첨부, 링크만들기, 동영상첨부
['insert',['picture','link','video']],
// 코드보기, 확대해서보기, 도움말
['view', ['codeview','fullscreen', 'help']]
],
// 추가한 글꼴
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋음체','바탕체'],
// 추가한 폰트사이즈
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72'],
callbacks: { //여기 부분이 이미지를 첨부하는 부분
onPaste: function (e) {
var clipboardData = e.originalEvent.clipboardData;
if (clipboardData && clipboardData.items && clipboardData.items.length) {
var item = clipboardData.items[0];
if (item.kind === 'file' && item.type.indexOf('image/') !== -1) {
e.preventDefault();
}
}
}
}
});
</script>
</body>
</html>'SPRING > SPRING 프로젝트' 카테고리의 다른 글
| SPRING 팀 플젝 : 에러 페이지 만들기 (0) | 2023.01.29 |
|---|---|
| SPRING 팀 플젝 : 쇼핑몰 고객센터 FAQ (0) | 2023.01.27 |
| SPRING 팀 플젝 : @valid를 이용한 회원 가입 유효성 (1) | 2023.01.11 |
| SPRING 팀 플젝 : 오라클로 쇼핑몰 DB 설계하기(ERD) (0) | 2023.01.11 |
| SPRING 팀 플젝 : 네이버 아이디로 로그인 하기(네아로) (1) | 2023.01.07 |




댓글